✍알게된 것과 느낀점
- forwardRef
- styled component를 import할 때 내가 한 실수 - Circular dependency
- 상수를 관리한다는 것은 - const와 Object.freeze
- 나무말고 숲을보는 코드를 짜고싶다
- netlify에서 배포하기 (treat warning as errors) - CI=false npm run build
🔥그래서 해보는 정리
1. forwardRef
하위 컴포넌트에 있는 엘리먼트에 접근하고 싶을 때 사용한다.
이번에 회원가입을 구현하면서, 제대로 입력 되지 않은 경우에 toast를 띄우면서 해당 input에 focus를 주는 작업을 하는데, 주소 입력하는 칸이 컴포넌트로 들어와있어서... focus를 어떻게 주죠? ~고민의 시작~

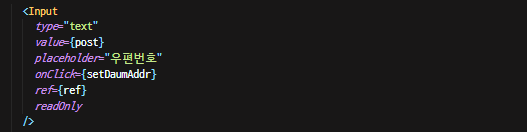
(1) 상위 컴포넌트에서 Address를 쓸 때 ref를 넘겨준다

(2) 하위 컴포넌트에서 forwardRef를 import하고, ref를 prop으로 받아온다

(3) 그리고 상위컴포넌트에서 조작하고 싶은 부분에 ref를 주고,
맨 밑줄에 export 할 때 export default forwardRef(컴포넌트명) 으로 적어준다!
아니면 const Address = forwardRef( (props, ref) => {... 이런 식으로 위에서 감싸줘도 된다.
2. styled component를 import할 때 내가 한 실수
A에서 생성된 스타일드 컴포넌트를 B에서 import했다
B에서 그걸 조금 변경해서 export 해서 C에서 부르려 했다 → 오류가 남!
왜 안되는걸까 하아안참 고민하다가 팀원분께 여쭤봤더니 아무래도 Circular dependency 오류인 것 같다고 하셨다...
안되는구나... 뭔가 될 것 같았는데(ㅋㅋ) 검색해보니 저렇게 import 하는게 좋은 방법이 아니라고 하네요..
아무튼 그래서 A → B, A → C로 따로 import를 해서 이제는 잘 작동한다고 합니다..
3. 상수를 관리한다는 것은
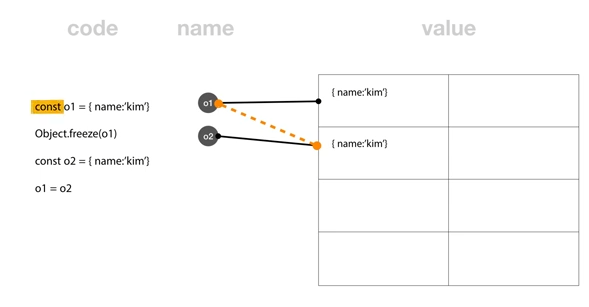
Object.freeze는 객체를 변경하지 못하도록 하는 방법이다.

지금까지는(뭐 오래된것도 아니지만) const밖에 몰랐는데, const와의 차이점은

o1 = o2를 하면 o1이 가리키는 값이 o2가 가리키는 값이 되는데, const는 그걸 방지해준다.
근데 만약 o1.name='lee' 라고 값을 바꾸려고 하면, 그걸 막아주는건 freeze이다.
요약 : const는 다른 값을 못 가리키게 함, freeze는 내용물 자체를 못 바꾸게 함
2개 다 쓰면 완전 튼튼하게 지키는 거겠네용
4. 나무말고 숲을보는 코드를 짜고싶다
4-1. 이메일 중복 검사를 짜면서
이메일 중복 검사를 하고, 중복된 이메일입니다! 라고 toast를 띄웠다.
근데 토스트만 띄울게 아니라 아예 값이 저장이 안되도록 막았더라면? 훨씬 좋은 코드가 됐을 거라고 생각한다...
팀원님께서 중복검사하는 함수 안에 flag 값을 생성해서 통과하면 true를 리턴하도록 수정해주셨고, 그 플래그는 submit이 눌렸을 때 모든 값을 검사하는 함수에서 불려서 유용하게 쓰였다. 중복을 검사해야지! 해서 진짜 중복만 검사하는게 아니라.... 그 값이 어떻게 흘러가는지 쪼끔만 더 생각해서 내다보는 코딩을 하자...😭 우는중
4-2. 전체적으로 통일감 있는 코드
이건 개인의 (혹은 팀의) 취향일 것 같기도 하지만... 그렇지만... 코드를 볼 때 전체적인 느낌이 일정해 보이는 게 좋으니까요🥺 프리온보딩 하면서 정말 좋은점이 나보다 잘하는 사람들의 코드를 다양하게 많이 볼 수 있다는 것 같다!
같은 기능을 하는 코드라도 형식을 주변 코드와(??) 비슷하게 짜면 나중에 다시 볼 때 아니면 다른 사람이 볼 때 좀 낫지않을까 하는 생각!!
5. netlify에서 배포하기 (treat warning as errors)
However, one concern is that some libraries may now interpret what were previously just warnings as hard errors that will halt a build. The intention is that developers should not ship potentially broken configurations, but the downside is that builds that successfully completed previously may fail after this change. If you believe that your build is breaking after this change, you can disable this behavior by unsetting the CI variable in your build.
2020년에... 이런 업데이트를 했다고 한다.... (출처 : 여기)
CI=false npm run build 또는 CI= npm run build 로 build를 하면 warning은 error로 취급하지 않고 정상으로 빌드가 된다!
🚀과제 후기
7명이 하는 과제! 근데 정말 다들 너무너무 적극적으로 참여해주셔서 학교다니면서 겪었던 분노의 팀플들(^^)이 싹 잊혀지는 기분이었다 그리고 내가 1인분을 했는가에 대한 큰 의문이 들었다........
하고싶은 부분을 나눌 때, 못 해내면 어떡하지 하는 생각이랑 의견을 내는거에 대한 두려움?이 쫌 있었는데,,,,, 이번에 팝업창 쓰는거를 공부하고싶어서 회원가입을 하겠다고 했었다. 그리고 생각보다 오래걸렸다(ㅠㅠ) 그래도.... 일단 완성은 됐으니 다행이라고 해야할지...?
그리고 사실 유선상으로 통화나 대화하는거보다 텍스트를 선호하는 편인데, 매일 모여서 스크럼 하다보니 익숙해졌다!! 우리조 사람들 다들 넘 착해... 천사라고... 그저 짝사랑중
벌써 2주가 지나갔네 시간 너무 잘간다.. 8주가 지나고 이걸 다 끝냈을 때는 나도 어디가서 아 나 리액트 쫌 배웟지ㅋ 하고 말할 수 있을 정도가 돼있으면 좋겠다😭
👀참고(♡)
Circular dependency for extracted styles with styled-components
I’m fairly new to styled-components and trying to extract / refactor styles to separate files. I have problem with circular dependency - probably because of lacks of experience in styled-components...
stackoverflow.com
https://opentutorials.org/module/4075/24884
객체를 불변하게 만들기 (Object.freeze) - JavaScript Immutability
수업소개 객체를 변경하지 못하도록 하는 방법인 Object.freeze를 소개합니다. 강의1 코드 var o1 = {name:'kim', score:[1,2]} Object.freeze(o1); Object.freeze(o1.score); o1.name = 'lee'; o1.city = 'seoul'; o1.score.push(3); consol
opentutorials.org
How to prevent Netlify from treating warnings as errors because process.env.CI = true?
Deploying new projects started failing on Netlify. Checking the logs I see something that was not in the logs on previous successful deploys: Treating warnings as errors because process.env.CI = t...
stackoverflow.com
Netlify not building - Command failed with exit code 1: npm run build
Hey, I can’t figure out why my app wont build on netlify. I tried building it locally it works, was checking for same file names, lowercase names that are different, tried removing json files and do a clean npm install, none helped. And it’s something
answers.netlify.com
'🍒공부 > 프리온보딩코스' 카테고리의 다른 글
| [프리온보딩코스] 4주차 - 과제6 (0) | 2021.08.18 |
|---|---|
| [프리온보딩코스] 3주차 - 과제4 (0) | 2021.08.11 |
| [프리온보딩코스] 2주차 -과제3(1) (0) | 2021.08.04 |
| [프리온보딩코스] 1주차 -과제2 (0) | 2021.08.01 |
| [프리온보딩코스] 1주차 -과제1 (0) | 2021.07.28 |




댓글