이번 과제는 일주일 꽉채운 과제! 그래서 수요일에 제출하는건 중간 점검(?) 느낌이다
✍알게된 것과 느낀점
- 환경설정은 언제 해도 어렵다
- 파일을 쪼개기
- 상태관리가 그런 말이었군요?
- merge와 rebase의 차이
- styled-component와 언제 친해지나요?
- 애자일과 스크럼
- 컨벤션...?
🔥그래서 해보는 정리
1. 환경설정은 언제 해도 어렵다
이번에 프로젝트 생성해서 공유하는데 저 푸시햇슴당~ 하고 나니까 몇개 뺴먹어서 적어둔다😔.....
까먹기 쉬운 목록
npm install prettier eslint-plugin-prettier eslint-config-prettier -D (prettier, eslint)
npm install styled-components.macro (styled-components macro)
npm install styled-components
npm install react-router-dom
npm install styled-reset
2. 파일을 쪼개기
조각조각땃따따 하면서 component 분리를 시도했다. 근데 그 두 컴포넌트 사이에 값이 오가야하는데 그것이 너무 괴로웠다... props로 주고 받고 하는데 이게맞나? 하는 생각만 6시간정도 한 것 같다. 우선 이번에는 부모 컴포넌트에서 props으로 넘기고, 자식 컴포넌트에서는 props로 받은 onSubmit 함수에 인수 값을 넘겨주었다.
3번과 이어지는 얘기지만 그래서 상태관리가 중요하고, 그걸 편하게 하기위한 선조들의 노력이 있었구나 싶었다.
3. 상태관리가 그런 말이었군요?
얼마전에 vue로 탭 구현하는거 할 때에도 vuex를 사용하라고 했었는데 (결국 안+못 썼음) 찾아보면서도 이게 무슨 말인가 싶었다. 그리고 이번 과제를 하면서 필요성을 느끼니까 이제서야 아! 그래서?! 하게됐다..😔
상태관리
리액트와 같은 SPA에서 컴포넌트간에 데이터 및 메소드 접근이 복잡해 질 수 있다.
Store영억에서 관리하면 props를 하나하나 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있다.
상태관리를 위해서 Mobx, Redux 등을 쓴다고 한다.
4. merge와 rebase의 차이
merge
- branch를 통합
- 밑의 그림에서 C에서 E를 merge하면 F라는 새 커밋이력이 생성된다. (C와 E가 같은 부분을 건드리면 conflict가 발생하므로 충돌을 잡은 후 다시 commit)

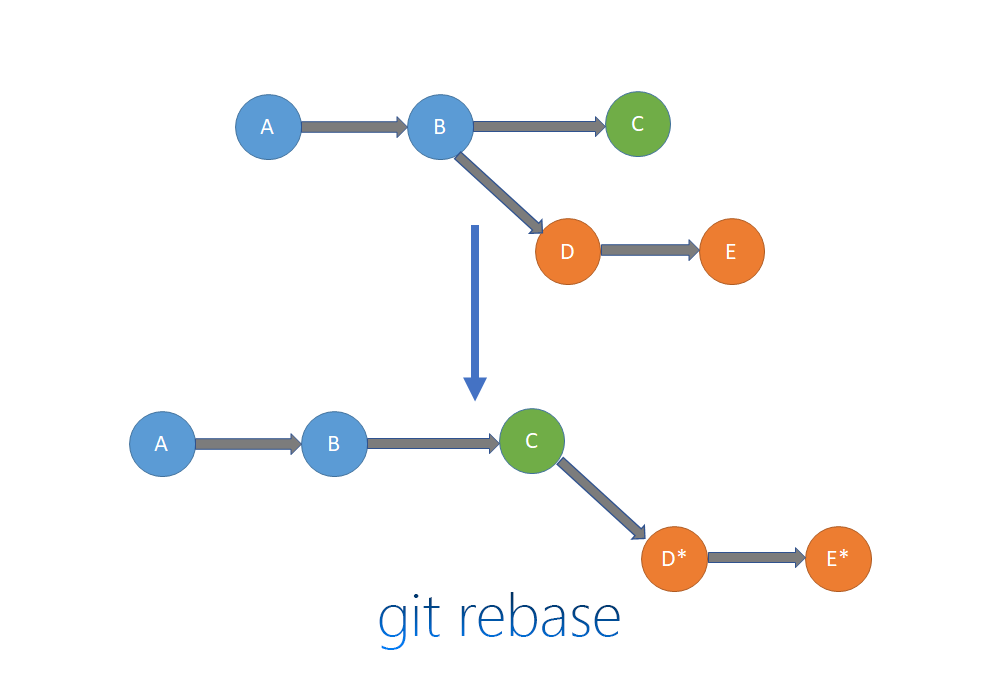
rebase
- 말그대로 base를 옮김 → git history가 깔끔해짐
- 원래 B가 base였는데 C로 rebase를 해서, D와 E는 새롭게 정렬되어 C지점 이후로 변경됨(해쉬 ID가 변경됨)
- master 브랜치에서 다른 브랜치를 기준으로 rebase를 실행하면 master의 커밋 이력이 변하게 되므로, 이런 경우는 피하는게 좋다고 한다.
5. styled-component와 언제 친해지나요?
지난번에 확장 스타일링을 사용해보겠다고 했는데 이번에 써봤다.
조금 더 깔끔하게 정리하고싶은데 익숙해지려면 조금 더... 시간과 노력이 필요하겠죠...😂
변하는 값을 넣어주는걸 해보면 styled-component의 위대함을 깨닫고 더 좋아하게되지않을까 싶다.
6. 애자일과 스크럼
7명이 다같이 과제를 하는게 처음이어서 매일 작업 상황을 공유하는 스크럼을 하기로 했다.
스크럼은 대략 15분간 / 모든 팀원이 참석하여 / 한 것, 할 것, 문제점을 공유 하는 것이다.
미팅로그를 적고는 있는데 이렇게 작성하는게 맞는지 걱정이 된다😢
7. 컨벤션...?
코딩 컨벤션 : 읽고 관리하기 쉬운 코드를 작성하기 위한 일종의 코딩 스타일 규약이다.
꼭 참고해보기! 👇
https://github.com/airbnb/javascript#comments
https://ui.toast.com/fe-guide/ko_CODING-CONVENTION
👀참고 (감사합니다)
https://velog.io/@asdfgasdfg/React-%EC%83%81%ED%83%9C-%EA%B4%80%EB%A6%AC
React 상태 관리
React 와 같은 SPA 를 개발할 때, 많은 컴포넌트의 페이지가 생성된다면, 컴포넌트 사이에 데이터 및 메소드의 접근이 매우 복잡해지는 경우가 발생할 수 있습니다.작성하는 입장에서는 물론이고
velog.io
https://medium.com/dtevangelist/scrum-dfc6523a3604
[Agile] Scrum(스크럼) 이해하기
애자일 실천 방법
medium.com
https://dongminyoon.tistory.com/9
[GIT] Merge vs Rebase 차이
GIT을 프로젝트를 하며 다들 자주 사용하시는데, 혹시 브랜치를 병합할 때, Merge와 Rebase을 사용해본 경험이 있으신가요⁉️ 저는 주로 Rebase fork해온 프로젝트를 upstream에 맞게 동기화하고 싶을 때
dongminyoon.tistory.com
https://firework-ham.tistory.com/12
Git Merge와 Rebase의 차이, 아름다운고 깔끔한 Git History 만들기.
Git Merge와 Rebase의 차이, 아름다운고 깔끔한 Git History 만들기. 0. 서론 그동안 git을 사용하면서 소수의 인원으로 같이 일할때는 push, pull, merge만 사용해도 큰 문제는 없었습니다. git history..
firework-ham.tistory.com
'🍒공부 > 프리온보딩코스' 카테고리의 다른 글
| [프리온보딩코스] 3주차 - 과제4 (0) | 2021.08.11 |
|---|---|
| [프리온보딩코스] 2주차 -과제3(2) (0) | 2021.08.08 |
| [프리온보딩코스] 1주차 -과제2 (0) | 2021.08.01 |
| [프리온보딩코스] 1주차 -과제1 (0) | 2021.07.28 |
| [프리온보딩코스] 1주차 -월요일 (0) | 2021.07.26 |




댓글