📃 이어지는 글
- 이벤트 플로우(Event Flow) ← Now !
- 이벤트 버블링(Event Bubbling) + e.stopPropagation()
- 이벤트 캡쳐링(Event Capturing)
- 이벤트 위임(Event delegation)
😎 들어가기 전에?!
이벤트 핸들러 = 이벤트 리스터 = 이벤트 콜백함수 (모두 같은 말!)
elementDiv.addEventListener('click', function(){ // 클릭을 했을 때
console.log('click했습니다') // 할 일
}, false); // 옵션
// [이벤트가 일어날 애].addEventListener( [어떤 행동을 했을 때],
// [할 일],
// [옵션, useCapture Boolean으로 넣어주기, 디폴트=false(버블링)] );
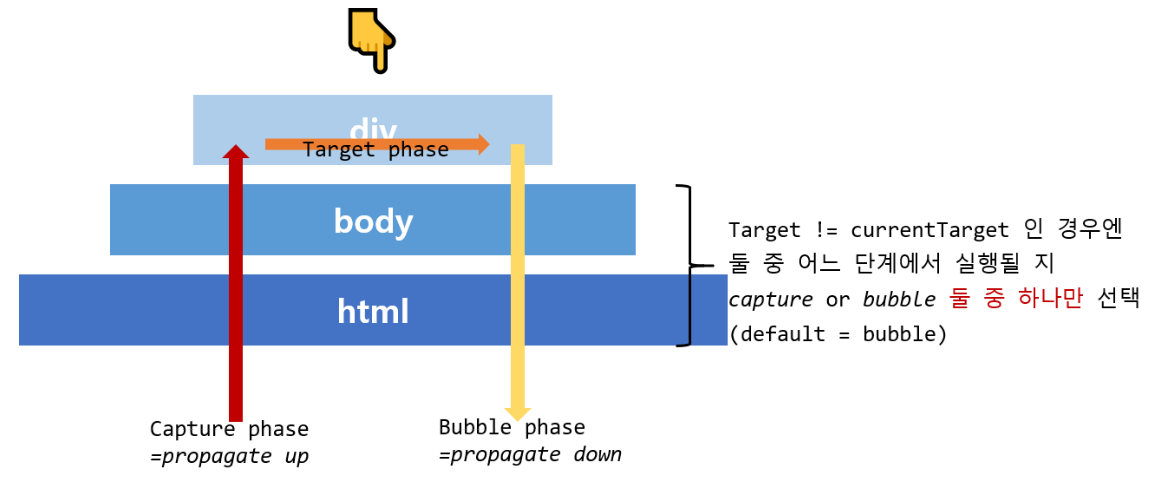
🤔 EventFlow??

사용자가 div를 클릭
→ 그 밑에있는 body와 html도 같이 클릭된다
→ body와 html에도 클릭이벤트가 있으면(없으면 신경쓰지x) 다 실행되게 된다.. 마치 like 도미노
currentTarget: 현재 이벤트의 주인, 지금 이벤트가 일어나고 있는 애target: 이벤트의 시발(始發)점, 누구때문에 이 이벤트가 발생하게 된건지

div가 클릭됐을 때, Capture → Target → Bubble 순서로 실행 됨. 무조건!! 캡타버 순서!!!
이건 정해진 것이기 때문에 개발자가 변경할 수 없다!
👀 참고
'🍒공부 > JS' 카테고리의 다른 글
| [JavaScript] 이벤트 캡쳐링(Event Capturing) (0) | 2021.09.23 |
|---|---|
| [JavaScript] 이벤트 버블링(Event Bubbling) + e.stopPropagation() (0) | 2021.09.17 |
| [JavaScript] IIFE(Immediately Invoked Function Expression) (0) | 2021.09.15 |
| [JavaScript] 이벤트 루프 (0) | 2021.08.14 |
| [JavaScript] Arrow function vs Function (0) | 2021.07.28 |




댓글