🙋♀️목차
💻브라우저에 관하여
✅브라우저
- 웹 서버에서 쌍방향 통신하는 HTML문서나 파일과 연동하고 출력하는 그래픽 사용자 인터페이스 기반의 응용 소프트웨어
- 웹서버에 웹페이지 요청 → 웹 서버로부터 응답을 받음 → 응답(HTML문서 등)을 읽어서 해석 → 사용자에게 보여줌
- 구글 크롬, 인터넷 익스플로러, 모질라 파이어폭스 등이 대표적인 예
✅브라우저의 구성

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 (요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분)
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
- 렌더링 엔진 : 요청한 콘텐츠를 표시 (ex: HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시)
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용됨. 웹 서버와 통신이 가능하게 함
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행함
- UI 백엔드 : 콤보박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS 사용자 인터페이스 체계 사용
- 자료 저장소 : 로컬스토리지나 쿠키와 같은 로컬 데이터를 저장함
💻렌더링 엔진
✅브라우저마다 다른 렌더링 엔진을 사용
- 사파리 → Webkit
- 파이어폭스 → Gecko
- 크롬 → Blink (Webkit을 사용하다가 2014년에 변경)
✅렌더링 엔진의 목표
- HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여주기
- 업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료구조를 생성하기
✅렌더링 엔진의 동작 과정

1. DOM 트리 생성, CSSOM 트리 생성
2. 렌더 트리 구축

- 렌더 트리 : 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하는 트리(DOM트리 + CSSOM트리)
meta태그,display: none;등 렌더와 관계 없는 정보는 제외함
3. 렌더 트리 배치 (Layout, Reflow)
- 뷰포트 내에서 요소들의 정확한 위치, 크기를 계산하는 단계
- CSS에서
%나em등 상대적인 단위를 사용했을 경우 뷰포트에 맞춰px로 변환
4. 렌더 트리 그리기 (Paint, Repaint)
💻UI가 업데이트 되는 상황
✅UI 업데이트 프로세스
사용자동작 등으로 JS가 실행되어 CSS가 변경되거나 애니메이션이 실행 된 경우 아래의 프로세스를 거쳐 화면이 업데이트 된다.

- JavaScript
- JQuery의 animate함수, 데이터 집합 정렬, 페이지에 DOM 요소 추가 등 시각적 변화를 일으키는 작업을 처리하는데 사용됨
- CSS Animations, Transitions 및 Web Animations API도 사용 됨
- Style
- 매칭 선택기에 따라 어떤 CSS 규칙을 어떤 요소에 적용할 지 계산하는 프로세스
- Layout
- 요소가 화면에서 차지하는 공간 및 배치 되는 위치를 계산
- 다른 요소에 영향을 크게 주기 때문에, 브라우저에 상당한 영향을 줄 수 있는 단계
- Paint
- 픽셀을 채우는 프로세스
- 배경 이미지, 텍스트, 색상, 그림자 등을 그리는 작업
- Composite
- paint 할 영역을 layer로 나누는데, 이를 하나의 비트맵으로 합성하여 페이지를 완성함
✅UI 업데이트 처리 방법에 따른 분류
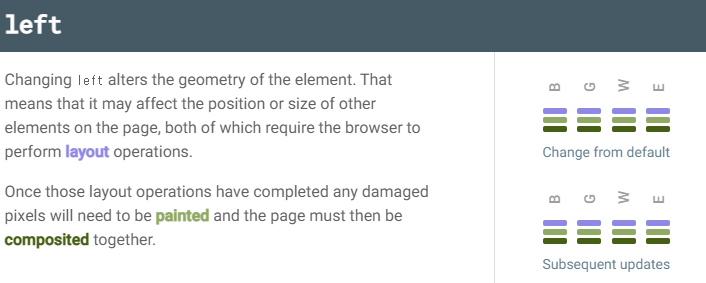
1. Layout부터 재실행


예를들어 CSS의 left 속성을 변경하는 애니메이션이 있으면, 이는 애니메이션 한 프레임 마다
위치랑 크기를 계산(Layout) → 새로 화면을 그림(Paint) → 다시 합성(Composite)하는 복잡한 연산을 해야 한다
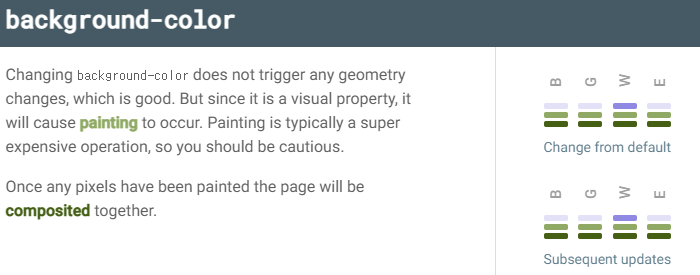
2. Paint부터 재실행


페이지의 레이아웃에 영향을 주지 않는 배경 이미지(혹은 색상), 텍스트의 색상, 그림자 등을 변경하면
Paint를 실행 후 Composite를 실행하게 된다.
3. Composite만 재실행


이는 겉으로 보기에는 1번의 left와 같은 동작을 하기 때문에 비교해서 보면 좋을 것 같다!
transform은 Composite 단계만 거치면 되기 때문에 비용이 적게 들어 성능 최적화에 유리하다.
😊결론 : 같은 동작을 하는 애니메이션이라면 단계를 덜 거치는 속성을 선택하도록 하자!
여기에서 확인 가능! → https://csstriggers.com/
👀참고 (감사합니다)
https://d2.naver.com/helloworld/59361
https://poiemaweb.com/js-browser
Javascript Environment | PoiemaWeb
대부분의 프로그래밍 언어는 운영체제(Operating System, OS) 위에서 실행되지만 웹 애플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 따라서 브라우저 환경을 고려할 때 보다
poiemaweb.com
https://cresumerjang.github.io/2019/06/24/critical-rendering-path/
웹 브라우저는 렌더링 프로세스
웹 개발이 즐거운 개발자의 개발 이야기
cresumerjang.github.io
웹 브라우저의 작동 구조
이글에서는 브라우저는 어떻게 동작하는가? 와 웹사이트는 어떻게 보여주게 될까? 글의 내용을 인용하고 있습니다.브라우저는 사용자가 월드와이드웹(www)를 사용하는데 있어 가장 필수적인
velog.io
'🍒공부 > 큰 발견' 카테고리의 다른 글
| 부하 테스트, 스트레스 테스트 (0) | 2021.10.05 |
|---|---|
| quick sort (+ til에 대한 주저리...) (0) | 2021.09.14 |
| 0의 팩토리얼 (0) | 2020.12.09 |
| 윤년 계산하기 (0) | 2020.12.05 |
| 값이 반복될때의 연산 (0) | 2020.11.11 |



댓글